“It’s about that time in a relationship that I was going through; you’re in a relationship because you need help, but that’s not necessarily why you should be in a relationship. And that’s skinny. It doesn’t have weight. Skinny love doesn’t have a chance because it’s not nourished.” – Bon Iver (on “Skinny Love”)
Month: March 2015
Suggested Reading
 Flickering Pixels: How Technology Shapes Your Faith
Flickering Pixels: How Technology Shapes Your Faith
by Shane Hipps

Steal Like an Artist: 10 Things Nobody Told You About Being Creative
by Austin Kleon

Art, Inc.: The Essential Guide for Building Your Career as an Artist
by Lisa Congdon
Do Not Go Gentle Into That Good Night
by Dylan Thomas:
Do not go gentle into that good night,
Old age should burn and rave at close of day;
Rage, rage against the dying of the light.
Though wise men at their end know dark is right,
Because their words had forked no lightning they
Do not go gentle into that good night.
Good men, the last wave by, crying how bright
Their frail deeds might have danced in a green bay,
Rage, rage against the dying of the light.
Wild men who caught and sang the sun in flight,
And learn, too late, they grieved it on its way,
Do not go gentle into that good night.
Grave men, near death, who see with blinding sight
Blind eyes could blaze like meteors and be gay,
Rage, rage against the dying of the light.
And you, my father, there on the sad height,
Curse, bless, me now with your fierce tears, I pray.
Do not go gentle into that good night.
Rage, rage against the dying of the light.
Alabama Shakes: Sound & Color
By Maegan Carroll
Alabama shakes, originating from Athens, Alabama, consists of Brittany Howard (lead singer and guitarist), Zac Cockrell (bassist), Heath Fogg (guitarist), Ben Tanner (keyboardist), and Steve Johnson (drummer).
The band was started by Brittany Howard and Zac Cockrell while they attended high school.
Being classified as Rock, Alabama Shakes heavily gravitate toward Roots Rock and Blues.
Their first project was an EP that was released in 2011 and featured only four songs. Upon the release of their EP, Alabama Shakes were asked to play at the CMJ Music Marathon industry showcase in New York, earning media recognition, and growing from there.
After the releases of their first album in 2012, Boys & Girls, they were chosen to play a closing set for the 2012 Bonnaroo Music Festival, and in 2013 Boys & Girls received Gold Record Status from the Recording Industry Association of America (RIAA) for reaching over 500,000 sales in the U.S.
Their next album, titled Sound & Color, will be released on April 21, 2015in digital, CD, and LP vinyl formats. Sound & Color is available to pre-order on iTunes, Amazon, Target, ATO records, and various music store locations.visit www.alabamashakes.com/ for more information.
Listen to their EP, Alabama Shakes, and their album Boys & Girls below from alabamashakes.bandcamp.com.
Paper Leaf: March 2015 Desktop Calendar
To download the above desktop wallpaper visit: http://paper-leaf.com/blog/2015/02/march-2015-desktop-calendar-wallpaper/
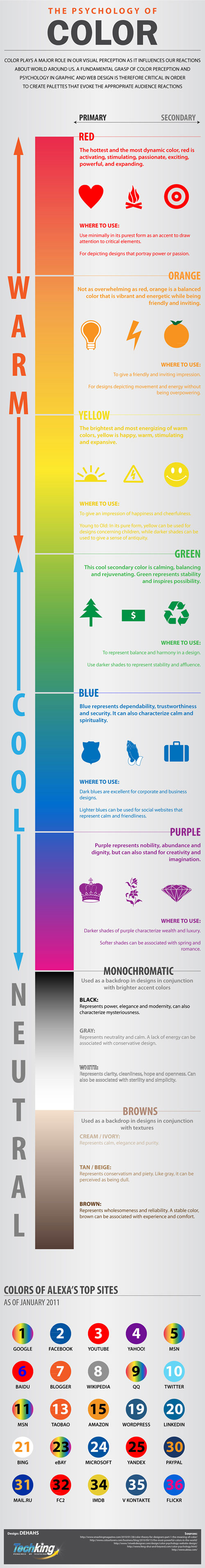
Infographic: Elements of Design
Words from Fench Impressionist Claude Monet
- “Color is my day-long obsession, joy and torment.”
- “I would like to paint the way a bird sings.”
- “People discuss my art and pretend to understand as if it were necessary to understand, when it’s simply necessary to love.”
- “I am following Nature without being able to grasp her, I perhaps owe having become a painter to flowers.”
- “No one is an artist unless he carries his picture in his head before painting it, and is sure of his method and composition.”
- “Take clear water with grass waving at the bottom. It’s wonderful to look at, but to try to paint it is enough to make one insane.”
- “I’ve done what I could as a painter and that seems to me to be sufficient. I don’t want to be compared to the great masters of the past, and my painting is open to criticism; that’s enough.”
Adding SVG Upload Support for WordPress
As the web & technology continually march forward, our jobs as web designers & developers become more challenging. We constantly need to re-evaluate our methods of implementation; one such method is handling resolution independence in content management systems.
With the proliferation of retina mobile devices and now retina displays, both designers and developers need to account for @2x and @3x+ resolutions. While core elements of web design like HTML, CSS, live text etc. are already resolution-independent, raster-based images prove to be a challenge. This is due to the pixelation of PNGs, JPGs, GIFs etc. on higher resolution devices. This is where SVGs come in.
To read the rest of the article visit http://paper-leaf.com/blog/2014/12/adding-svg-upload-support-wordpress/
The Differences Between a GIF, a JPG, and a PNG Explained
By Brad Bourque
There are a bunch of different photo file types floating around, and knowing which one is right for you may not be the simplest thing to figure out. JPG (or JPEG), PNG, and GIF files are likely to be what you’ll come across most often, and each has its strengths and weaknesses.
Although most browsers have no trouble displaying any of these three image types, some are better suited for certain uses than others. For instance, while JPGs are most commonly used for displaying photo-realistic images that look fine while maintaining a low file size, GIF files are a widely-supported format for animated images. Then there are PNGs, which have the ability to maintain full quality in nearly all instances.
Here’s our breakdown of the differences between JPG, PNG, and GIF files. Also, feel free to check out our guides on to how to make an animated GIF using Photoshop, and how to convert a PDF to JPG.
Compression
To ensure that images are manageable when used with most applications, they must be compressed, which reduces the size of the photos. Here’s the difference between compression with GIF, JPG, and PNG files.
JPG: JPG compression is great if you’re just trying to send someone a picture through your phone or in an email, two situations where you might not necessarily want to send large files. Although most JPGs look fine from a distance under normal compression, there is a noticeable loss of quality whenever users zoom in on a JPG image. The effects of JPG compression have been greatly exaggerated in the image below to show the loss of quality that occurs.
GIF: Unlike PNG and JPG files, GIFs force all the colors of an image into a 256-color palette in order to reduce image size. However, these color limitations often lead to immediately-noticeable coloring issues, usually appearing as white spots or blotches of color, where images should be more complex. The circled area in the image below highlights a region where the effects of compression are most obviously apparent. Any colors outside of the 256 found in the standard Web palette are changed to whatever color is closest to it, creating blotchy patches as a result.
PNG: PNG files are a lossless format, meaning that compression doesn’t affect the quality of the image. Unlike JPGs, which create artifacts and blur images at a certain point, a PNG file will always look at least as sharp as the original image. Unfortunately, PNG files also tend to be a bit larger than JPG files, especially when they’re high resolution. This could make them difficult to share to the Web, or between friends and family.
Transparency
GIF: GIFs assign one of 256 colors to be transparent. However, this does come with some limitations. Adding transparency removes a color from an already limited palette, and pixels are either totally clear or opaque, with no in-between. Additionally, round edges will feature a white backing as opposed to sitting directly against the background, contrary to the nicely-defined edges in the PNG below.
PNG: PNG files sport the best capacity for transparency. PNGs create transparency in one of two ways. One of these methods employs the same approach used by GIFs, with a single color defined as transparent, and the other is to set an alpha channel. One of the advantages of PNG single-color transparency is that it doesn’t remove a color from the available palette. However, the alpha channel is a much smoother method, as it is far better at blending colors, and allows you to select different levels of transparency in specific regions. The transparent areas of the PNG will blend and adjust naturally to whatever is behind the image when the background of the page isn’t a solid white or black color. As shown above, the edges all fade from fully colored to partially transparent, subsequently creating a cleaner edge and smoother background transition.
JPG: Unfortunately, JPGs don’t support transparency. JPG files have an unlimited color palette, but they blend pixels together to reduce the size of the image.
Animation
JPG: Although JPGs don’t support animation, a Motion JPEG format exists that accommodates both animation and sound. However, it isn’t widely used on the Web, and is primarily used for storing and transferring video on small, low-end devices such as digital cameras and portable game consoles.
PNG: While there was an effort to create a protocol for animated PNG files, it hasn’t caught on, and thus hasn’t received support from most major browsers. The format has some specific uses, such as medical imaging and geographical work, but isn’t widely used on the Internet.
GIF: Almost all of the animated images you’ll find on the Web are GIFs. A couple of reasons why GIFs are popular are their efficient file size, and simple creation process. Moreover, a number of the format’s built-in features allow for acute control over specific animation behaviors — including animation speed, whether the frames are persistent, and how many times the animation repeats.
Conclusion
JPGs, PNGs, and GIFs have benefits and limitations, and it’s more important to know when to use each file type. As a general rule, you’ll want to use a GIF whenever the image is to be animated. Beyond that, JPG compression tends to create smaller file sizes at the cost of image quality. However, PNGs are better for capturing lossless images, and in situations where minimizing file sizes isn’t of utmost importance. Ultimately, situational considerations should be weighed heavily when deciding which of these file types you should use.
Do you still have questions about the difference between the images types we touched on here? Need some suggestions about which type of file you should be using? Let us know in the comments below.
via http://www.digitaltrends.com/computing/whats-the-difference-between-a-gif-a-jpg-and-a-png-file/